You're using an outdated browser. Please upgrade to a modern browser for the best experience.

Submitted Successfully!
Thank you for your contribution! You can also upload a video entry or images related to this topic.
For video creation, please contact our Academic Video Service.
| Version | Summary | Created by | Modification | Content Size | Created at | Operation |
|---|---|---|---|---|---|---|
| 1 | Sudeep Tanwar | -- | 4191 | 2022-07-20 08:07:02 | | | |
| 2 | Vivi Li | Meta information modification | 4191 | 2022-07-20 08:25:22 | | |
Video Upload Options
We provide professional Academic Video Service to translate complex research into visually appealing presentations. Would you like to try it?
Cite
If you have any further questions, please contact Encyclopedia Editorial Office.
Sandesara, M.; Bodkhe, U.; Tanwar, S.; Alshehri, M.D.; Sharma, R.; Neagu, B.; Grigoras, G.; Raboaca, M.S. Design and Experience of Mobile Applications. Encyclopedia. Available online: https://encyclopedia.pub/entry/25309 (accessed on 24 December 2025).
Sandesara M, Bodkhe U, Tanwar S, Alshehri MD, Sharma R, Neagu B, et al. Design and Experience of Mobile Applications. Encyclopedia. Available at: https://encyclopedia.pub/entry/25309. Accessed December 24, 2025.
Sandesara, Mudita, Umesh Bodkhe, Sudeep Tanwar, Mohammad Dahman Alshehri, Ravi Sharma, Bogdan-Constantine Neagu, Gheorghe Grigoras, Maria Simona Raboaca. "Design and Experience of Mobile Applications" Encyclopedia, https://encyclopedia.pub/entry/25309 (accessed December 24, 2025).
Sandesara, M., Bodkhe, U., Tanwar, S., Alshehri, M.D., Sharma, R., Neagu, B., Grigoras, G., & Raboaca, M.S. (2022, July 20). Design and Experience of Mobile Applications. In Encyclopedia. https://encyclopedia.pub/entry/25309
Sandesara, Mudita, et al. "Design and Experience of Mobile Applications." Encyclopedia. Web. 20 July, 2022.
Copy Citation
With the tremendous growth in mobile phones, mobile application development is an important emerging arena. Moreover, various applications fail to serve the purpose of getting the attention of the intended users, which is determined by their User Interface (UI) and User Experience (UX). As a result, developers often find it challenging to meet the users’ expectations. Various aspects of design and the experience of mobile applications using UX/UI are explored.
mobile application development
front-end
user interface
user experience
human computer interaction
1. Introduction
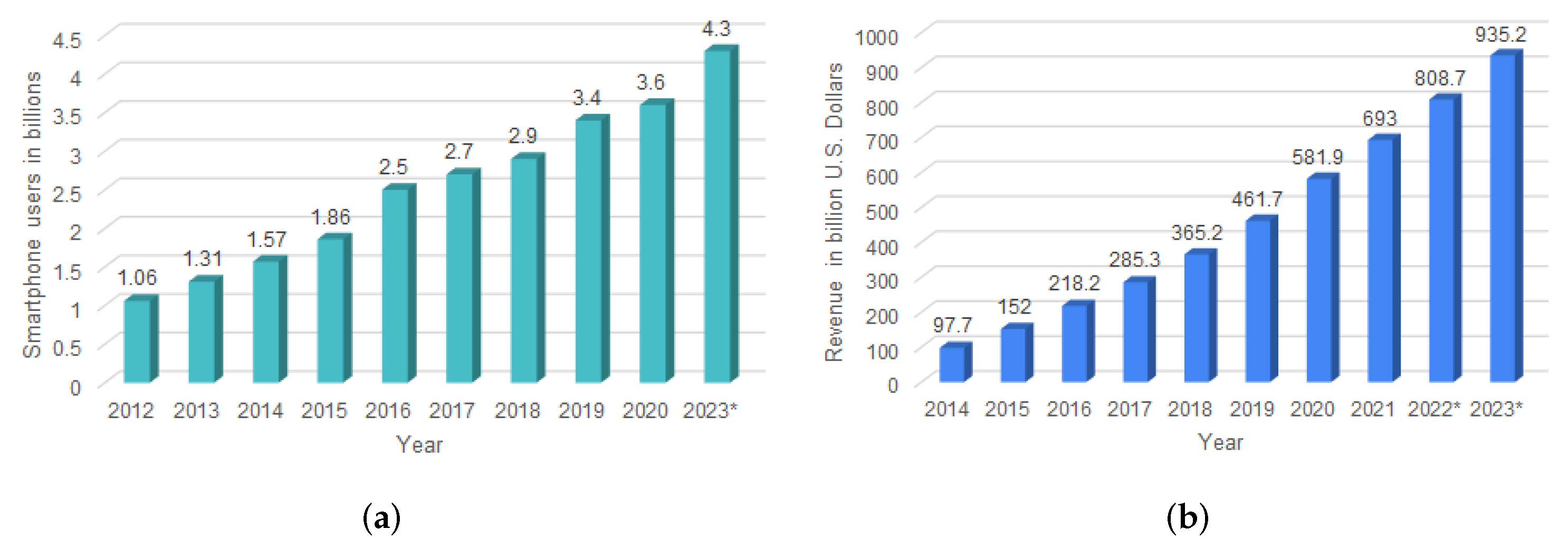
Mobile phones are the most easily accessible hand-held devices used by the current generation. In 2021, global mobile phone shipment volume is predicted to reach 1.65 billion units, 6.3% higher than the previous year, while smartphone shipment volume is expected to increase 7.8% to 1.8 billion units in 2022. As a result, the Compound Annual Growth Rate (CAGR) for mobile phones and smartphones is anticipated to be 2.34% and 3.62%, respectively, during 2020–2025. According to [1], the global mobile application market was valued at USD 154.05 billion in 2019 and is expected to grow at a CAGR of 11.5% between 2020 and 2027. According to CAGR, the UI industry will grow by 16 percent during 2017–2027, reaching USD 50 billion. Figure 1 shows the technological revolution in the smartphone industry by estimating the number of smartphone users worldwide and the global market size of mobile applications [2].

The growing world of mobile phones and their applications at our fingertips requires better mobile interfaces that help to efficiently connect the physical world with the virtual world. The front-end of mobile applications has improved a lot over the years. Mobile phones and their increasing usage have transformed the conventional design into the user-oriented design of mobile applications. With the rise of chatbots, the Internet of Things (IoT)-based mobile applications, recommendation systems, and many more require a strong yet effective UI and UX to let users engage with the system. The seamless connectivity of the user with the system has to be the utmost priority of any mobile developer. A lot of research and analysis has been performed by the scientific community in this area. However, only a few have provided a concrete UI/UX guide to the mobile application developer.
2. State of the Art
This section presents the state-of-the-art approaches taken to evaluate the existing works done in this arena. Table 1 briefly explains those approaches. The existing literature provides a lot of detail about the UI and the UX. The papers considered in the tabular comparison have been carefully selected keeping in mind the myriad of knowledge bases that they touch upon. Carefully designed literature is widely available and can help intermediate developers with a certain knowledge of design. However, for a beginner non-designer developer, it becomes challenging to develop a mobile application from square one without getting confused. A one-stop solution is required for those developers. Some of the literature, as discussed in Table 1, is beautifully written, discussing various knowledge domains for UI/UX designing. However, concise basic knowledge essential for a beginner to understand seems to be missing. Research papers focus on a multitude of aspects of UI/UX designing. However, it was observed that the mentioned seven points seem to have quite a high preference when it comes to the users. The authors wanted an inclusion of both visual and mental acceptability of mobile applications that made sense in today’s world. There are so many papers, books, and conceptual studies available that dive deep into the subject, but for a beginner, it often becomes daunting to understand a tonne of concepts at once. This entry is an aid for developers searching for literature for basic knowledge of UI/UX.
Table 1. Comparative survey of state-of-the-art.
| Ref. | Year | Objective | Pros | Cons | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Researchers' proposed paper | 2022 | To study the effect of social media content on engagement behaviour of users | Analysis of the necessary context-based wants and preferences of users is discussed in the paper | Gives a general overview of UI/UX for mobile applications | ● | ● | ● | ● | ● | ● | ● |
| [3] | 2022 | To propose an end-to-end evaluation framework for mobile application | Provides an end-to-end evaluation framework "perses" which was integrated into a DevOps to automate its execution | Heterogeneity of the scenario is missing | ● | ● | ● | ● | ● | ● | ○ |
| [4] | 2022 | To study the accessibility barriers in mobile apps | Proposes guidelines to prevent these issues. | The study specifically meant to mobile application development and not for UI/UX. | ○ | ● | ● | ● | ● | ● | ● |
| [5] | 2022 | To evaluate the dynamism of the digital content and tools used in mobile application development | Provides accessible projects | unpleasant interactions | ○ | ● | ● | ● | ● | ● | ○ |
| [6] | 2021 | Investigated the effect of sequence of UI elements and type of forms | Effect of sequence of UI elements and type of forms | A very primitive design | ● | ● | ● | ● | ● | ○ | ○ |
| [7] | 2021 | To conduct research to evaluate and explore the impact of the need for uniqueness, self-identification, and perceived performance risk on mobile application usage behaviour, and the mediating function of attitude toward mobile application design | Contains literature and information about different consumer perceptions and their impact on usage behaviour, giving helpful insights to application developers | Limited context, sample size and variables under consideration | ○ | ○ | ● | ● | ○ | ○ | ○ |
| [8] | 2021 | Using design thinking to produce a design that meets the needs of each user to achieve Goal 4 of the Sustainable Development Goals (SDGs) | Created a prototype of the UI/UX design for "IdeIn," a web-based learning tool that strives to give equal access to quality education for all students | Limited context, region of interest and scope. | ● | ● | ○ | ● | ● | ● | ○ |
| [9] | 2021 | To study the effect of social media content on engagement behaviour of users | Analyses how content and context affect the link between each type of material and user engagement and thereby proposed research hypotheses | Research restricted to two social media platforms, which may be commonly used on desktops | ○ | ● | ● | ○ | ○ | ● | ○ |
| [10] | 2019 | To produce a form of experience in making a usability chemical application, using concepts of the UX | Gives useful insights for mobile application development using UX analysis | Restricted to chemical applications | ○ | ○ | ○ | ● | ○ | ○ | ○ |
| [11] | 2019 | To offer a proposition for an agrarian information gathering framework that spotlights on UI and client experience (UI and UX) from all stakeholders | Extendable to other agricultural applications | Context limited to agriculture | ● | ● | ○ | ● | ● | ○ | ● |
| [12] | 2018 | To propose a UI/UX tool and methodology (domain and device-independent model-based adaptive UI methodology | Provides personalized services for various applications to improve the UX to meet the right level of user satisfaction | A rule-authoring tool for managing complex adaptation rules, as well as an unresolved UI presentation issue | ● | ● | ● | ● | ● | ○ | ● |
| [13] | 2018 | Prepare UI/UX and agile approaches for the design and deployment of a job tracking and assessment system. | Took Agile methodology and KPIs into consideration | Job domain specific research | ● | ● | ● | ● | ● | ○ | ○ |
| [14] | 2017 | UI/UX research and design for a mobile e-commerce application prototype on Gramedia | Analyses the user’s preferences and create a mobile application prototype | Restricted to e-commerce | ● | ● | ● | ● | ○ | ○ | ● |
| [15] | 2017 | User interface generation by sketching | Obtaining a collection of sample graphical user interfaces (GUI) from existing open source programmes that are similar to or identical to an original designer’s draft for an interface | Code search engines to be improved | ● | ○ | ● | ● | ● | ○ | ○ |
| [16] | 2017 | Design and construct a user-friendly mobile application that provides information and appeals to users | Competitive analysis, card sorting, personas, site mapping, wireframes, user testing, branding, and focus groups are all factors in the creation of mobile applications | Focus on UI missing | ○ | ● | ● | ● | ● | ○ | ● |
| [17] | 2016 | An organised investigation of the user experience of mobile apps | Assist application developers and designers in concentrating on specific user interface and user experience challenges | Focus on UI missing | ○ | ● | ● | ○ | ○ | ● | ● |
●: Area covered in the surveys; ○: Area not been covered. 1. visualisation/graphics; 2. context, 3. user behaviour/emotions/control; 4. usability; 5. adaptability/flexibility; 6. language; 7. responses/notifications/feedback.
According to [3], a heuristic evaluation is a usability inspection method which identifies the usability problems in UI design. It examines the interface and judges its compliance with recognized usability principles, i.e., heuristics. A major objective of heuristic evaluation is to identify various design-related problems in the UI. Authors have proposed an end-to-end evaluation framework "perses" for mobile applications which were integrated into a DevOps to automate its execution, but it fails to provide a heterogeneous scenario. Moreover, [4] evaluated the dynamism of the digital content and tools used in mobile application development. In the same way, authors in [5][6][7] investigated the effect of the sequence of UI elements and type of forms, the impact of the need for uniqueness, self-identification, and perceived performance risk on mobile application usage behaviour. Authors in [8], proposed a prototype of the UI/UX design for "IdeIn," a web-based learning tool that strives to give equal access to quality education for all students, but it had limited context, interest, and scope. According to [9], the authors analysed the effect of social media content on the engagement behaviour of the user. Authors in [10] provide useful insights for mobile application development using UX analysis. Authors in [11][12], proposed a UI/UX tool and used a domain- and device-independent model-based adaptive UI methodology, which provides personalized services for various applications to improve the UX to meet the right level of user satisfaction. This is a rule-authoring tool for managing complex adaptation rules, as well as an unresolved UI presentation issue.
3. Taxonomy: Design and Experience of Mobile Applications
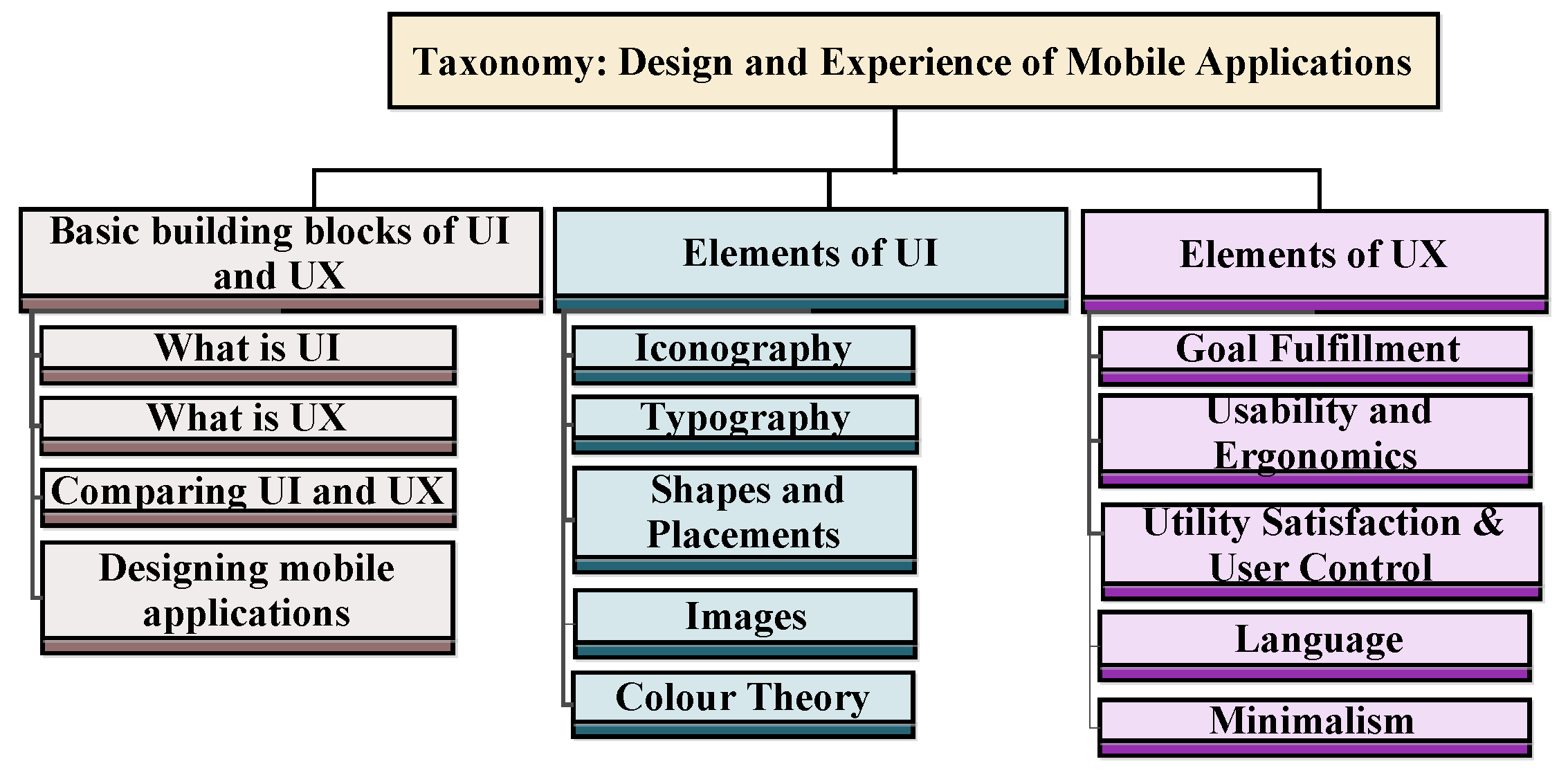
In this section, researchers discuss a solution taxonomy: the design and experience of mobile applications. Figure 2 depicts the detailed layout of the same.

Figure 2. Taxonomy: design and experience of mobile applications.
3.1. Basic Building Blocks of the UI and UX
In this section, researchers discuss the basic building blocks of the UI and UX to give insights about the role of the UI and UX in mobile applications, a comparison between the UI and UX, and the role of the UI/UX for designing mobile applications in detail.
3.1.1. Role of the UI in Mobile Application
The User Interface is the way a mobile application appears to its users, along with its visual design. The primary controller for determining the appropriateness of a user interface is the target audience and the context of the mobile application. Now, the question is, what really is meant by context? In a unique wireless environment characterized by mobility, flexibility, and personalization, [18] defines context as any real-time information or entity (can be a user, a location, a time, an action, or an item) that influences the interaction between mobile device users and mobile applications, as well as potentially changing the preferred behaviour of those applications. To find the application’s context, researchers may think: “What is the main user base”? The best interface is the one which is very close in terms of the relationship to its context. User interface design becomes an effective one only when the communication of the user with the system is effortless; that is, the system improves rather than obstructs the workflow and encourages the active involvement of its users [19]. The user interface also refers to the subjective psychological sensations that users generate while using products or services, such as their beliefs, feelings, desires, attitudes, physiology and psychology, behaviour, and so on, and it spans the front, middle, and late stages of service or product usage [20].
The aesthetics of any mobile application are determined by the various frameworks used. Currently, the most often used frameworks are dart, React.js, JavaScript, Cordova, Java, Swift functionalities in a flutter, Kotlin, React Native, Ionic, and Xamarin environment. A pleasant UI enhances the user experience, with the utmost priority given to effective interfaces, yet keeping the design simple [21]. For any non-designer programmer, application development is a tough one. A non-designer does not have common designing knowledge but has moderate coding knowledge. So, it is necessary for the front-end developer to have an understanding of basic UI fundamental elements. Several constraints [21] must be addressed when designing the UI for any mobile application.
-
Technology-related (device-related) constraints: Supporting Operating System (OS) version, limited processing power, screen size, and resolution.
-
User-related constraints: Limited attention spans during mobility, changing locations and context.
According to the current trends, Adobe XD, Adobe Illustrator, Figma, and Sketch are the most used software platforms for designing the interactive interfaces of application prototypes. Various UI kits are readily available on numerous platforms to offer drag and drop facilities that help when a user interface is to be prepared in a short time while maintaining the UI/UX standards. This is the most effortless way for beginner front-end developers to design the mobile application all by themselves. The key interface combinations are haptic and have audio/visual experience. The main goal is Following the eye, i.e., preventing the users’ eyes from diverting and letting their minds stay focused. NetBeans, Visual Studio, and Eclipse are some of the modern development environments that support UI generation [15]. In addition, some technologies allow users to utilize sketches as input to create stunning user interfaces such as JavaSketchIt, SILK, MobiDev, and REMAUI. Moreover, UI integration is an equally important component to be considered for mobile application development [22].
3.1.2. Role of the UX in Mobile Application
The term ’User Experience’ is not restricted to any aspect but has many meanings attached to it [23], ranging from traditional usability to beauty, cognitive-driven, experiential, and effective technology use. In simple terms, the UX is all about how the mobile applications perform their functionality. It wants to know how “effect” plays a part in the technology used as an antecedent, a consequence, and a mediator. Furthermore, it places a strong emphasis on happy feelings. One of the key motives of a cognitive-driven perspective on Human–Computer Interaction (HCI) is to prevent any frustration or dissatisfaction amongst the users [24]. The intention of HCI design is to make the interaction between the system and the user feel more natural. It will make the user’s experience more enjoyable in the long term. Giving a positive experience to the users enables them to seamlessly interact with the mobile interface without any hindrances [25]. Experience, function, and form have a triangular relationship where they are all connected. Aesthetics and functionality must understand the psychological and behavioural patterns of the target user(s), which plays a major role in the UX/UI [7].
To create an efficient UX-based mobile application, appropriate planning needs to be followed by utilizing the essential benefits of the UI features [26]. A fun experience categorization such as PLEX during the creation and assessment of interactive mobile applications may aid in concentrating on the joyful parts of the UX, which in turn may help in defining goals for experience-driven personal product design [27].
Additionally, context-aware mobile applications are used to enhance the UX by evolving the user input, i.e., it perceives the user input and enables a suitable interaction mechanism between user and mobile application. It acts as a major driving force for a better user experience, contributing to user satisfaction. Moreover, it aids in developing smarter mobile devices by allowing them to identify and comprehend their usage environment to respond proactively and intelligently [18].
It is critical for app developers and businesses to perform a thorough comparative study of current applications with the existing work [16][28][29]. Developing a Graphical User Interface (GUI) of any mobile application involves UI design, wireframing, prototyping, and interactive design skills [30]. The UI design process gives insights as to what factors the developer can keep in mind to build a visually appealing design for mobile applications. The primary aim of the proposed survey is to provide necessary insights and suggestions for the UI/UX to the mobile application and UI/UX developers, thereby providing efficient designs and interactive modules for the mobile applications. It also provides information regarding the technologies that can assist the UI/UX development. An ineffective interface design not only causes user misery but also reduces user awareness and willingness to utilize it [20]. Hence, an efficient and likable user interface is needed to enhance the experience of a mobile application. The user experience is a result of the users’ internal condition, the attributes of the planned system (complexity, purpose, usability, functionality), and the context (or environment) in which the interaction occurs (organizational/social setting, activity relevance, usage readiness) [24].
3.2. Elements of the UI
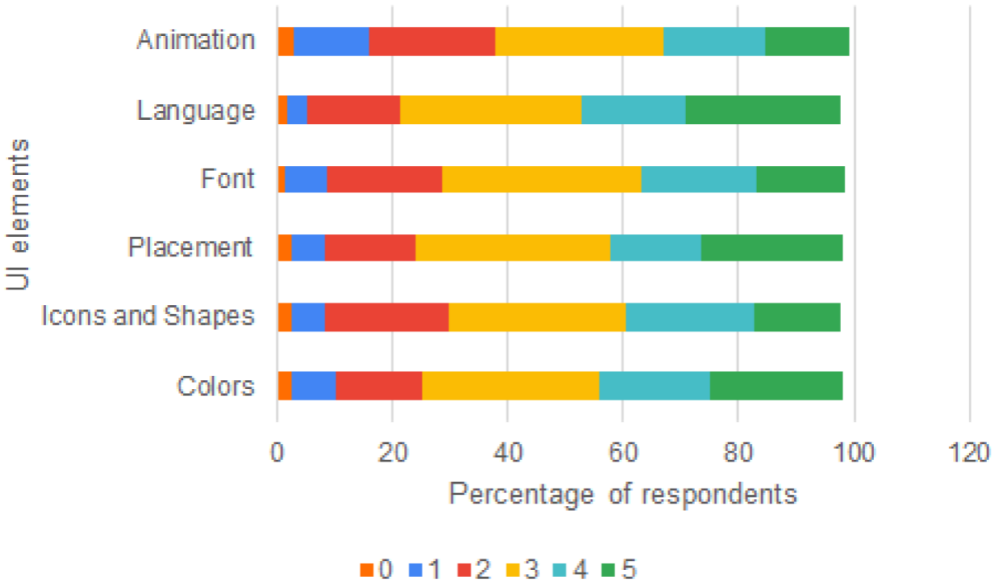
Fabricating a UI is a design-centric process where mobile users’ content type and display modalities often vary during mobile operations. Users have control over multiple content display characteristics based on various factors, for instance, place, time, situation, interest level, and cost [21]. As per the survey results, Figure 3 represents the major factors affecting mobile application designs.

Figure 3. UI elements perception.
3.2.1. Iconography
Iconography is all about the icons used in mobile applications which can be logos or any visual images used to display a clickable/non-clickable button, which create a huge impact on users. They are responsible for the mobile application’s first impression on the users. The mobile application logo is a subtle indication of what it does. Creating icons that represent genuine perceptions of events or activities makes the system more interesting, engaging and involving local users [19]. Therefore, it is important to transform information into relevant keywords and design icons in a way that is easily understandable by the mobile users [19]. Some icons have more than one meaning, which may be synonymous with the actual meaning [19]. Hence, ensuring the correct interpretation of the icons’ use is non-trivial. Age and gender also have a notable role in the process of designing icons for mobile devices [31].
3.2.2. Typography
Font style, size, and decorations of any mobile application play a subtle role in shaping the mental perception of the users. Choosing the appropriate font is determined by the context and the target audience. According to the mood and age of the target audience, the correct typeface and most readable font size have to be chosen. For example, an application for connecting with employers around the globe cannot have stylish or elegant font styles. It needs to be quite formal and straightforward.
3.2.3. Shapes and Placements
The various shapes, sizes, and placement on the screen create a memorable visual impact on the human mind. Unfortunately, many mobile platforms have small-sized displays with low-resolution. The amount of display size needed for a UI design depends on the size of the actual interactors, the arrangement of the window interactors, and the distribution of interactors between multiple windows [32]. According to all these factors, the appropriate choice of lines, objects, padding, margins, spacing, and so on are to be decided.
The various shapes, sizes, and placement on the screen create a soothing visual impact on the human mind. According to Gestalt Theory [33], images include positive and negative space in a figure–ground relationship. The element of duality while maintaining a clean and clutter-free design is equally important. Hence, maintaining lesser chaos and providing more apparent choices is preferred. The way the users hold their mobile phones and what part of the screen their eyes get drawn to also play a considerate role. Fingers directly interacting with the screen, that is, haptics, create the necessity for motion and require a fluid relationship between the various states of any screen. If the same element appears on more than one screen, then to maintain consistency, the same scale and the same place of the element must be ensured. In addition, buttons with similar functionality but different states should be visibly similar enough so that the user does not have difficulty identifying the similarity between them. A few points that need to be addressed while selecting icons, shapes, colour, spacing, and other elements of a UI/UX design.
-
Categorize the users and mobile phones based on their preferences and needs.
-
Keep the clickable area large enough for comfortable use.
-
Do not let the user lose focus due to too many focal points. Maintain center of attraction by preferably keeping it in the most viewed region of the screen (major center).
-
Ensure the layout, placements, and sizing do not vary too much when switched between landscape and portrait mode of mobile phone.
-
Show what is necessary. Items of less priority can be hidden and made accessible only when called for.
3.2.4. Images
The type of images, their colour scheme, and the way they are used in an application determine the main focus of any mobile application. The dominant discourse about the growth of the mobile Internet and app-centered media uses the symbol of freedom, empowerment, and autonomy for app users and producers [34]. A picture says much more than words and in less time. Furthermore, users might not go through the entire written content of mobile applications, but they surely go through most images in the application. The relevance and appropriate usage of images (stationary/moving) positively impact users’ minds, capturing their attention and interaction with the mobile application interface. Selecting the suitable size images, along with the number of images to be fitted on a screen of a mobile device, needs to be efficiently analysed and discussed between mobile application and UI/UX developers.
3.3. Elements of the UX
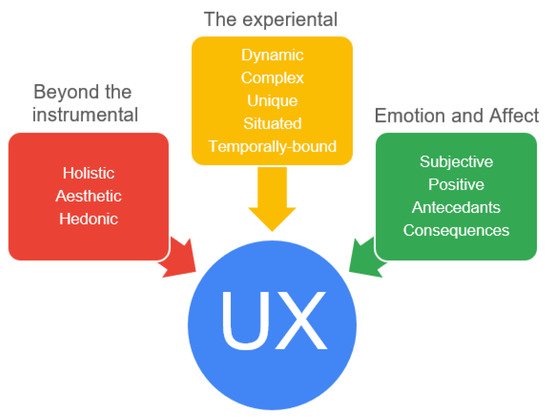
Fabricating the UX is a user-centric process. The real underlying motivations for the use of technology are insight, pleasure, and social exchange. Emotions and impressions are the real effects of the UI/UX in the development of an interactive mobile application [25]. The UX is highly beneficial in verifying commands, keywords, and icons. The user and the community’s language, cognition, and social interpretations should be considered while building useful mobile apps [19]. Figure 4 represents the overall idea of UX design [24].

Figure 4. Facets of the UX.
Golden rule is that a good user experience is a result of satisfying human needs for independence, competence, excitement (self-oriented), relatedness, and popularity (others-oriented) through interaction with a product or service (hedonic quality: stimulation, identification, and evocation). Users’ mental psychology and thinking are equally important factors in determining the appropriate UX for mobile applications. In addition, design thinking is integral to designing a UI for an optimum UX. It comprises the stages empathize, define, ideate, prototype, and test [8].
The user experience assessment, known as the User Experience Questionnaire (UEQ) [35], can be used to evaluate the UX. The QUIS surveys are used to measure the users’ overall satisfaction with the suggested approach [12]. The UEQ enables a quick evaluation of the UX by asking users to share their feelings, impressions, and attitudes after using a product. It assesses both traditional usability and user experience. It has been used by various companies to evaluate their products and has been believed to be a good measure of evaluation [12].
3.3.1. Goal Fulfillment
The UX originated from the do-goals and be-goals mentioned in Ref. [36]. The achievement of be-goals can influence a mobile developer to create more interactive mobile design interfaces. However, lack of usability may impede the achievement of active be-goals; thus, to achieve effective be-goals, one must adapt independence, knowledge, connection to others, inspiration, and popularity through the use of technology [25]. All objectives of be-goals must be completed while keeping the target audience in mind. From a design perspective, a highly interactive product should support the accomplishment of do-goals; nevertheless, without a consistent proposition of hedonic quality (the product’s perceived potential to service the achievement of be-goals), a product stays dull. All this revolves around improvising the comfort and ease of the end user. Hence, their emotions and psychological state play a crucial role in fabricating the UX of any mobile application. Therefore, it is essential to consider and understand the importance of an effective system for a broad spectrum of UI/UX design processes, such as human decision making or subjective well-being [24][37].
3.3.2. Usability and Ergonomics
The different features of the International Organization for Standardization (ISO), such as stability, learnability, understandability, and operability, denote how user friendly a mobile application is. Furthermore, the Nielson model in [38] takes the ISO model one step ahead by incorporating more features, such as taking into account efficiency, satisfaction, learnability, memorability, and errors, to improvise the UI/UX design patterns. Then, People At the Centre of Mobile Application Development (PACMAD) is proposed by [39] that not only includes the attributes of both the ISO and the Neilson model but also takes into account the cognitive load, hence providing a holistic approach for usability testing. Furthermore, obtaining useful feedback and insights from unacquainted users as early as possible helps the developer to improve the usability of the mobile application quickly. The simplest and most effective approach to enhance usability is to conduct interface evaluations that include three essential components, such as users, their activities, feedback, and user evaluation [20]. Nielsen’s usability heuristic is one of the most widely used usability evaluation methods [40]. Heuristic evaluation is a usability inspection method that identifies the usability problems in a UI design. It examines the interface and evaluates its compliance with recognized usability principles, i.e., heuristics. A major objective of heuristic evaluation is to identify various design-related problems in a UI. Usability testing techniques are a basic system with 10 scales that provide a glimpse of the overall aim of usability [41]. The System Usability Scale (SUS), which employs a Likert scale questionnaire, is used to assess the system’s grade usability [8][14].
According to a study mentioned in [42], pleasant emotions and memories are measured by behavioural intentions and appear to be a good predictor of product design performance. As the popularity of mobile application design grew, high usability became connected with positive feelings associated with the UX, and its benefits on behavioural intentions increased. However, the impact of the UX has remained consistent throughout time [42]. All the user-centered research and evaluation methodologies aim to supplement current product quality models with non-instrumental features to build a more accurate and integrated HCI application [24].
References
- Team, G.V.R. Mobile Application Market Size, Share & Trends Analysis Report. 2021. Available online: https://www.grandviewresearch.com/industry-analysis/mobile-application-market#:~:text=Report%20Overview,11.5%25%20from%202020%20to%202027 (accessed on 25 May 2021).
- Dea. Number of Smartphone Users Worldwide from 2016 to 2023. 2021. Available online: https://www.statista.com/statistics/330695/number-of-smartphone-users-worldwide/. (accessed on 25 May 2021).
- Laso, S.; Berrocal, J.; Fernández, P.; Ruiz-Cortés, A.; Murillo, J.M. Perses: A framework for the continuous evaluation of the QoS of distributed mobile applications. Pervasive Mob. Comput. 2022, 84, 101627.
- Zaina, L.A.; Fortes, R.P.; Casadei, V.; Nozaki, L.S.; Paiva, D.M.B. Preventing accessibility barriers: Guidelines for using user interface design patterns in mobile applications. J. Syst. Softw. 2022, 186, 111213.
- Carvalhido, A.; Novo, R.; Faria, P.M.; Curralo, A. A User Experience Design Process in Mobile Applications Prototypes: A Case Study. In Proceedings of the International Conference on Design and Digital Communication, Barcelos, Portugal, 5–7 December 2022; pp. 262–273.
- Einfeldt, L.; Degbelo, A. User interface factors of mobile UX: A study with an incident reporting application. arXiv 2021, arXiv:2102.02510.
- Waijittragum, P. Effect of the designing mobile applications on smartphone to customer demanding: Case study of the concept of UX UI. Psychol. Educ. J. 2021, 58, 1–13.
- Nasution, W.S.L.; Nusa, P. UI/UX Design Web-Based Learning Application Using Design Thinking Method. ARRUS J. Eng. Technol. 2021, 1, 18–27.
- Shahbaznezhad, H.; Dolan, R.; Rashidirad, M. The Role of Social Media Content Format and Platform in Users’ Engagement behaviour. J. Interact. Mark. 2021, 53, 47–65.
- Setiawan, A.; Rostianingsih, S. Usability Chemical Application Based on User Experience Analysis. In Proceedings of the 2019 9th International Workshop on Computer Science and Engineering, Hong Kong, China, 15–17 June 2019; pp. 439–443.
- Songsupakit, K.; Phisanbut, N.; Watanapongse, P.; Piamsa-nga, P.; Koonawootrittriron, S.; Suwanasopee, T.; Jattawa, D. UI/UX-centric Design of In-the-Field Agricultural Data Acquisition System. In Proceedings of the 2019 23rd International Computer Science and Engineering Conference (ICSEC), Phuket, Thailand, 30 October–1 November 2019; pp. 390–393.
- Hussain, J.; Hassan, A.; Bilal, H.S.; Ali, R.; Afzal, M.; Hussain, S.; Bang, J.; Baños, O.; Lee, S. Model-based adaptive user interface based on context and user experience evaluation. J. Multimodal User Interfaces 2018, 12, 1–16.
- Jittavani, P.; Khunrattanasiri, W.; Kitisin, S. Job Tracking and Assessment System Design and Implementation with UI/UX and Agile Methodology. In Proceedings of the 2018 IEEE International WIE Conference on Electrical and Computer Engineering (WIECON-ECE), Chonburi, Thailand, 14–16 December 2018; pp. 59–62.
- Indriana, M.; Adzani, M.L. UI/UX analysis & design for mobile e-commerce application prototype on Gramedia.com. In Proceedings of the 2017 4th International Conference on New Media Studies (CONMEDIA), Yogyakarta, Indonesia, 8–10 November 2017; pp. 170–173.
- Reiss, S.; Miao, Y.; Xin, Q. Seeking the user interface. Autom. Softw. Eng. 2017, 25, 157–193.
- Fox, R. Mobile app development: The effect of smartphones, mobile applications and geolocation services on the tourist experience. Ph.D. Thesis, University of Baltimore, Baltimore, ML, USA, 2017.
- Kharel, S.; Fernström, M. Structured Exploration of the User Experience of Mobile Applications; BCS HCI: London, UK, 2016.
- Zhang, D.; Adipat, B.; Mowafi, Y. User-Centered Context-Aware Mobile Applications―The Next Generation of Personal Mobile Computing. Commun. Assoc. Inf. Syst. 2009, 24, 3.
- Estuar, M.R.J.; De Leon, M.; Santos, M.D.; Ilagan, J.O.; May, B.A. Validating UI through UX in the Context of a Mobile—Web Crowdsourcing Disaster Management Application. In Proceedings of the 2014 International Conference on IT Convergence and Security (ICITCS), Beijing, China, 28–30 October 2014; pp. 1–4.
- Kamizi, S.A. UI/UX of Human-Machine Interface for Industrial Application: Review and Preleminary Design. In Proceedings of the FCSIT UNIMAS FYP Symposium, Malaysia, 28–30 January 2021; pp. 1–4. Available online: https://www.researchgate.net/profile/Siti-Amira-Kamizi-2/publication/348658500_UIUX_of_Human-Machine_Interface_for_Industrial_Application_Review_and_Preleminary_Design/links/6009877b92851c13fe274aa1/UI-UX-of-Human-Machine-Interface-for-Industrial-Application-Review-and-Preleminary-Design.pdf (accessed on 18 May 2022).
- Subramanya, S.R.; Yi, B.K. User interfaces for mobile content. Computer 2006, 39, 85–87.
- Daniel, F.; Yu, J.; Benatallah, B.; Casati, F.; Matera, M.; Saint-Paul, R. Understanding UI Integration: A Survey of Problems, Technologies, and Opportunities. IEEE Internet Comput. 2007, 11, 59–66.
- Forlizzi, J.; Battarbee, K. Understanding experience in interactive systems. In Proceedings of the 5th Conference on Designing iNteractive Systems: Processes, Practices, Methods, and Techniques, Cambridge, MA, USA, 1–4 August 2004.
- Hassenzahl, M.; Tractinsky, N. User experience - a research agenda. Behav. Inf. Technol. 2006, 25, 91–97.
- Hassenzahl, M. User experience (UX): Towards an experiential perspective on product quality. In Proceedings of the 20th Conference on l’Interaction Homme-Machine, Metz, France, 2–5 September 2008.
- Korhonen, H.; Montola, M.; Arrasvuori, J. Understanding playful user experience through digital games. In Proceedings of the International Conference on Designing Pleasurable Products and Interfaces, Compiegne, France, 13–16 October 2009; Volume 2009.
- Arrasvuori, J.; Korhonen, H.; Väänänen-Vainio-Mattila, K. Exploring Playfulness in User Experience of Personal Mobile Products; Association for Computing Machinery: New York, NY, USA, 2010.
- Guo, L.; Sharma, R.; Yin, L.; Lu, R.; Rong, K. Automated competitor analysis using big data analytics. Bus. Process. Manag. J. 2017, 23, 1–28.
- Arbon, J.J. App Quality: Secrets for Agile App Teams; Jason Arbon: 2014. Available online: https://www.amazon.in/App-Quality-Secrets-Agile-Teams-ebook/dp/B00JVAR7EM (accessed on 22 May 2014).
- Chen, S.; Fan, L.; Chen, C.; Su, T.; Li, W.; Liu, Y.; Xu, L. StoryDroid: Automated Generation of Storyboard for Android Apps. In Proceedings of the 2019 IEEE/ACM 41st International Conference on Software Engineering (ICSE), Montreal, QC, Canada, 25–31 May 2019; pp. 596–607.
- Leung, R.; McGrenere, J.; Graf, P. Age-related differences in the initial usability of mobile device icons. Behav. Inf. Technol. 2011, 30, 629–642.
- Eisenstein, J.; Vanderdonckt, J.; Puerta, A. Applying model-based techniques to the development of UIs for mobile computers. In Proceedings of the 6th International Conference on Intelligent User Interfaces, Redondo Beach, CA, USA, 5–8 January 2001.
- Wertheimer, M. Untersuchungen zur Lehre von der Gestalt. II. Psychol. Forsch. 1923, 4, 301–350.
- Daubs, M.; Manzerolle, V. App-centric mobile media and commoditization: Implications for the future of the open Web. Mob. Media Commun. 2015, 4, 52–68.
- Laugwitz, B.; Held, T.; Schrepp, M. Construction and Evaluation of a User Experience Questionnaire. In Proceedings of the Symposium of the Austrian HCI and Usability Engineering Group, Graz, Austria, 20–21 November 2008.
- Szekely, P.; Luo, P.; Neches, R. Beyond interface builders: Model-based interface tools. In Proceedings of the INTERACT’93 and CHI’93 Conference on Human Factors in Computing Systems, Amsterdam, The Netherlands, 24–29 April 1993.
- Suh, E.; Diener, E.; Fujita, F. Events and subjective well-being: Only recent events matter. J. Personal. Soc. Psychol. 1996, 70, 1091.
- Nielsen, J. Usability engineering. In The Computer Science and Engineering Handbook; MADE EASY Publications: New Delhi, India, 2018; 364p, Available online: https://www.amazon.in/Handbook-Computer-Science-Illustrated-Formulae/dp/9383643242 (accessed on 20 April 2018).
- Harrison, R.; Flood, D.; Duce, D.A. Usability of mobile applications: Literature review and rationale for a new usability model. J. Interact. Sci. 2013, 1, 1–16.
- Nielsen, J. Severity ratings for usability problems. Pap. Essays 1995, 54, 1–2.
- Brooke, J. SUS: A ’Quick and Dirty’ Usability Scale. System Usability Scale 1996, 189, 1–7.
- Kujala, S.; Talya, M.S. Emotions, Experiences and Usability in Real-Life Mobile Phone Use. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Paris, France, 27 April–2 May 2013.
More
Information
Subjects:
Mathematics
Contributors
MDPI registered users' name will be linked to their SciProfiles pages. To register with us, please refer to https://encyclopedia.pub/register
:
View Times:
1.2K
Revisions:
2 times
(View History)
Update Date:
20 Jul 2022
Notice
You are not a member of the advisory board for this topic. If you want to update advisory board member profile, please contact office@encyclopedia.pub.
OK
Confirm
Only members of the Encyclopedia advisory board for this topic are allowed to note entries. Would you like to become an advisory board member of the Encyclopedia?
Yes
No
${ textCharacter }/${ maxCharacter }
Submit
Cancel
Back
Comments
${ item }
|
More
No more~
There is no comment~
${ textCharacter }/${ maxCharacter }
Submit
Cancel
${ selectedItem.replyTextCharacter }/${ selectedItem.replyMaxCharacter }
Submit
Cancel
Confirm
Are you sure to Delete?
Yes
No